1. Description
The Webpart Web Control is designed for using WebParts which allows adding content from external sources (for example, adding content which is located under some url-based path or stored in the .dwp file appropriately). Please refer to the Web Controls article for more information about creating Web Controls.2. Installation Guide
The Webpart Web Control is distributed as a standard Sitecore package; hence in order to start using it, you should install the package. Please refer to the ' Installing Modules and Packages ' article if you are not familiar with the standard Sitecore Packager tool.
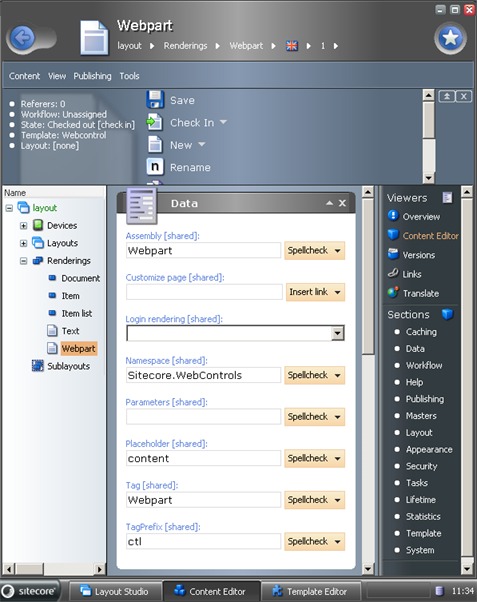
After the package installation, you will see the WebPart Web Control in the list of renderings.
Thus you will be able to place it on a (sub)layout or a link via placeholder like any other rendering.
No modifications are required to use this Web Control, but you can modify the Webpart’s setting (for example, tag prefix) by editing the following Item:
/sitecore/layout/Renderings/Webpart

3. User Manual
The ‘WebPart’ is a common Web Control, thus you will be able to work with it like with any other rendering.
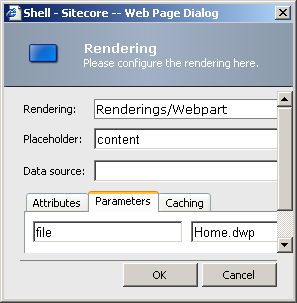
To set control properties, double-click it and you’ll see the configuration window. Open the Parameters tab and set properties as described in the example below.

Valid Attributes:
File
Type: System.String
Property value:
The name to the .dwp file.
Note:
The file should be present in the Layouts folder. So, if you want to place your file into the folder, this folder should be the subfolder of Layouts (for example, the path ‘MyFolder\Home.dwp’ means that the file ‘Layouts\MyFolder\Home.dwp’ exists)
Valid XML Attributes for .dwp file:
<Width>
Property value:
The width of the rendered control
Note:
If the <Width> node is not defined, the rendering will have the width=100%
<Height>
Property value:
The height of the rendered control
Note:
If the <Height> node is not defined, the rendering won’t have a height attribute
<IsIncluded>
Property value:
1 – the webpart will be rendered on the page
0 – the webpart won’t be rendered
Note:
If the <IsIncluded> Item is not defined, the webpart won’t be rendered
<IsVisible>
Property value:
1 – the webpart will be shown on the page
0 – the webpart will be rendered, but not shown on the page
Note:
If the <IsVisible> Item is not defined, the webpart won’t be shown
<ContentLink>
Property value:
The link to the web page which will be rendered on your page
Note:
The link can be absolute or relative
<RequresIsolation>
Property value:
1 – the webpart will be rendered in the <iframe> scope.
0 – the webpart won’t be rendered in the <iframe> scope
Note:
If <RequresIsolation>1</RequresIsolation>, then ContentLink will be taken as src for <iframe>. If ContentLink is not defined, the webpart won’t be rendered.
If the <RequiresIsolation> Item is not defined, then the webpart won’t be rendered in the <iframe> scope.
<ContentType>
Property value:
0 – the webpart will be rendered
1 –the error will be generated
Note:
If the <ContentType> node is not defined, the webpart will be rendered.
<Content>
Property value:
The content which will be rendered as the webpart
Note:
If both <Content> and <ContentLink> Items are defined, <ContentLink> will be used.
Example of .dwp file:
<?xml version="1.0" encoding="utf-8"?>
<WebPart xmlns="http://schemas.microsoft.com/WebPart/v2" >
<Title>My Web Part 1</Title>
<Description>The first web part I created.</Description>
<!-- Specify default values for any additional base class or custom properties here. -->
<ContentLink>http://localhost/webpart/opensource.htm</ContentLink>
<RequiresIsolation>0</RequiresIsolation>
<IsVisible>1</IsVisible>
<IsIncluded>1</IsIncluded>
</WebPart>